Wireframe là gì? Cách thiết lập Wireframe đơn giản và hiệu quả

Wireframe là một công cụ quan trọng trong quá trình thiết kế và phát triển sản phẩm. Trong quá trình sáng tạo sản phẩm, nó được xem là “ngôn ngữ” được thể hiện thông qua các bản vẽ thiết kế giúp developer, product manager và designer có thể giao tiếp được với nhau. Cùng saigongifbox.com xem Wireframe là gì và có những điều thú vị nào cần khám phá nhé!
Wireframe là gì?
Wireframe (khung xương/cấu trúc dây) là một công cụ trực quan để thiết kế web ở cấp độ cấu trúc. Một wireframe thường được sử dụng để bố trí nội dung và chức năng trên một trang. Wireframe còn được sử dụng trong quá trình thiết lập cấu trúc cơ bản của trang web trước khi thiết kế trực quan. Tất nhiên, quá trình ấy cần được tạo lập, bổ sung và hoàn thiện nội dung
Một cách mô tả khác, có thể hiểu Wireframe là các bố cục trắng đen được phác thảo theo kích thước và vị trí cụ thể tương ứng với từng thành phần trang, tính năng trang, các khu vực chuyển đổi hay mỗi sự điều hướng cho trang web của bạn. Chúng đơn thuần, không có màu sắc, sự chọn lựa về phông chữ, logo hay bất kỳ yếu tố thiết kế nào. Điều wireframe tập trung chính là cấu trúc của trang web.

Yếu tố phân biệt và mục đích sử dụng Wireframe là gì?
Wireframe có khả năng hỗ trợ và phụ ứng với những vấn đề nảy sinh trong quá trình thiết kế giao diện. Một Wireframe là một bố cục của một trang web thể hiện những yếu tố giao diện nào sẽ tồn tại trên các trang chính. Đây là một phần quan trọng của quá trình thiết kế tương tác.
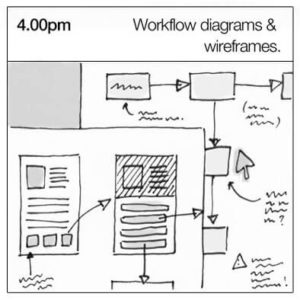
Wireframe không phải là bản phác thảo, bản nháp… Và tất, bản thảo, bản nháp cũng không được gọi là Lo-fi Wireframe, nó chỉ đơn thuần là Sketch.
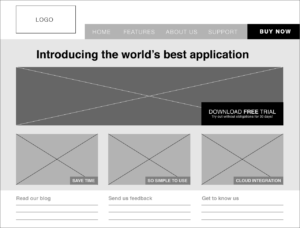
Khi nhìn vào Sketch (hình bên trái), khó để chúng ta nắm bắt được ý đồ cụ thể UX. Ngược lại, cũng là những nét nguệch ngoạc tưởng chừng khó hình dung, nhưng nếu là dân học thuật về thiết kế bạn sẽ biết rõ về các chức năng, vị trí, vai trò các thành phần.
Nếu chỉ đơn thuần thảo luận và vẽ ra các chức năng thì nó cũng chỉ là Sketch, không phải Wireframe. Khi thực hiện UX dựa trên một quyết định tổng thể chung, thì sự thống nhất đó bước đầu gọi là Wireframe.
Mục đích của Wireframe trước hết là cung cấp sự hiểu biết trực quan đầu tiên về một trang web.
Tiếp đó là thu hút để nhận được sự đồng ý của các bên liên quan và nhóm dự án trước khi giai đoạn sáng tạo được tiến hành.
Tại sao bạn nên sử dụng Wireframe?
Thứ nhất, khả năng hiển thị và truyền tải trực quan: Mỗi sơ đồ trang web đa phần được tổ chức thực hiện một cách trừu tượng. Trong khi đó, wireframe biến bản chất trừu tượng – phức tạp thành một đối tượng – object cụ thể – đơn giản hơn, dễ nắm bắt.
Thứ hai, sự tiếp cận và phản ánh chính xác các tính năng của một trang web: Trong nhiều trường hợp, khách hàng chưa hiểu rõ về ý tưởng mà bạn truyền tải. Wireframe tiếp cận và mô tả đầy đủ, cung cấp những thông tin rõ ràng về cách vận hành các tính năng và mức độ hữu dụng của chúng thế nào.
Thứ ba, ưu tiên về khả năng sử dụng: Wireframe đẩy khả năng sử dụng lên hàng đầu cũng như nhìn nhận nó một cách khách quan về: đường dẫn chuyển đổi, đặt tên liên kết, vị trí điều hướng,…
Cuối cùng, tối ưu hóa thời gian cho quá trình: Wireframes đảm bảo rằng việc kết hợp các khía cạnh đa chiều về sự sáng tạo, thương hiệu của trang web trong một bước. Điều này cho phép khách hàng cung cấp phản hồi sớm hơn trong quy trình. Hơn thế nữa, Wireframe giúp người dùng tính toán nhiều hơn, khiến mọi thứ trở nên rõ ràng, cụ thể nhất.
Wireframe và những thuật ngữ có liên quan
Mỗi thuật ngữ khi được sinh ra để mô tả cho một hoạt động khoa học chuyên ngành nào đó. Khi đặt chung một phạm trù, chúng ta sẽ nhận ra mối liên hệ giữa nó và các thuật ngữ liên quan. Cả 3 thuật ngữ Wireframe, Mockups và Prototype đều có mục đích, vai trò khác nhau đối với quá trình thiết kế.
Wireframes là các minh họa đơn giản về cấu trúc và các thành phần của một trang web. Đó là các yếu tố đồ họa như đường thẳng, hình hộp với các gam màu đen, trắng ,… Wireframe cung cấp những mô tả, hướng dẫn cụ thể giúp bạn định hình chính xác ngay từ ban đầu.
Mockups là cấp độ tiếp theo từ Wireframe. Nó thường tập trung vào các yếu tố thiết kế trực quan. Mockups có thể sử dụng các yếu tố đồ họa tinh tế thay cho những tông màu thiếu tính thẩm mỹ. Điều này có ý nghĩa quan trọng đối với bản sắc thương hiệu. Vì nó là sự tái diễn của các ngôn ngữ hình ảnh thương hiệu.
Prototype được sử dụng trước khi lập trình logic trên một trang. Nó mang bố cục trang web semi-functional của một mockup với mục đích cung cấp cái nhìn sâu sắc hơn về các chức năng của trang web trước khi nó được xây dựng. Nguyên mẫu Prototype thường được tạo bằng HTML/CSS, thậm chí là JavaScript, để hiển thị cách giao diện người dùng hoạt động.

Ưu – nhược điểm của Wireframe là gì?
Ưu điểm
Wireframe cung cấp một hình ảnh tổng thể trong thời gian sớm nhất, được sử dụng để xem xét đàm phán với khách hàng. Nhìn nhận từ góc độ thực tế, các wireframe đảm bảo đầy đủ nội dung và chức năng của trang trên cơ sở định vị chính xác dựa trên nhu cầu của người dùng và doanh nghiệp. Đây cũng chính là lợi thế lớn nhất mà cấu trúc wireframe mang lại cho người dùng.
Khi phát triển dự án, chúng có vai trò thiết thực hỗ trợ sử dụng giữa các thành viên của một nhóm, giúp họ làm việc để thống nhất về tầm nhìn và phạm vi hoạt động của dự án.
Nhược điểm
Vì các wireframe không bao gồm bất kỳ thiết kế hoặc yêu cầu kỹ thuật nào, nên không phải lúc nào khách hàng cũng dễ dàng nắm bắt được khái niệm/thuật ngữ này. Nhà thiết kế web cũng sẽ phải dịch các wireframe thành một thiết kế. Ngoài ra, cần có sự phối hợp giữa người thiết kế và copywriter khi làm việc với phần nội dung website cho phù hợp.

Các mức độ trung thực
Tính chân thật luôn là điều mà mỗi nhà sáng tạo mong muốn truyền tải đến người xem. Dựa trên những định ban đầu, bạn nên có những thay đổi linh hoạt về mức độ chi tiết và mục tiêu của Wireframe.
Block diagrams
Block diagrams cung cấp các thông tin cơ bản nhất của một Wireframe như: bố cục, các loại nội dung hoặc các chức năng cơ bản mà bạn muốn thể hiện.
Wireframe
Bạn có thể dễ dàng thiết lập hệ thống phân cấp thông tin, kiểu chữ, thêm văn bản, thay đổi kích thước để nhấn mạnh nội dung. Đừng quá đi sâu vào chi tiết. Nhớ rằng việc đề cao tính tổng quát sẽ tốt hơn khi không làm mất bố cục tổng thể của Wireframe.
Grey boxes
Các sắc thái của gam màu xám là lựa chọn tốt để bạn làm nổi bật bố cục, đồng thời tiết kiệm thời gian lựa chọn màu sắc đến mức tối đa. Cách này giúp bạn dễ dàng kiểm tra được User Flows và cách tổ chức nội dung.
High-Fidelity Text
Cách thức này tạo ra sự chân thật nhất. Khi nó không đi quá sâu vào các chi tiết đồ họa. Cụ thể hơn là điền những đoạn văn thật (không phải “lorem ipsum”), chiều dài đoạn văn, font chữ lý tưởng,…
Tuong tự, đây cũng là cách thức giúp bạn có thể thêm màu sắc vào background, nút, đoạn văn để nhấn mạnh hành động mong muốn hoặc User Flows. Tuy nhiên, đừng sa đà và bị phân tâm vào các yếu tố chi tiết. Điều đó sẽ khiến người xem bị mất tập trung bởi màu sắc và các yếu tố quá nhiều.

High-Fidelity Media
Cách thức này giúp bạn hạn chế đi các chi tiết đồ họa. Có nghĩa, bạn có thể chèn hình ảnh, video hoặc cái gì tương tự. Điều này cũng một phần giúp nhấn mạnh nội dung, tác động đến cấu trúc và hệ thống phân cấp thông tin tổng thể.
Từ khóa:
- Wireframe
- Wireframe website
- Wireframe, mockup la gì
- Wireframe tool
- Tải wireframe
- Wireframe Web
- Wireframe app
- Wireframe online
Nội dung liên quan:
- Cách tính mét khối (m3) trong xây dựng dễ nhớ nhất
- Quy trình sản xuất vải không và ứng dụng vải không dệt vào đời sống
- Quy cách đóng gói hàng hóa không phải ai cũng biết